타입스크립트는 꼭 필요할까?
지금부터 바로 알아보겠습니다. 많은 개발자들이 자바스크립트와 타입스크립트 중 어떤 언어를 선택해야 할지 고민하고 있습니다. 이 글에서는 두 언어의 특징과 장단점을 비교해 보겠습니다.
타입스크립트(TypeScript)는 마이크로소프트에서 개발한 프로그래밍 언어로, 자바스크립트(JavaScript)를 기반으로 하고 있습니다. 타입스크립트는 정적 타입을 지원하여 코드의 안정성을 높이고, 대규모 애플리케이션 개발에 적합한 언어입니다. 반면, 자바스크립트는 동적 타입 언어로, 웹 브라우저에서 클라이언트 측 스크립팅을 위해 주로 사용됩니다. 자바스크립트는 유연성과 간결함 덕분에 많은 개발자들에게 사랑받고 있습니다.
2. 타입스크립트의 장점
타입스크립트의 가장 큰 장점은 정적 타입 시스템입니다. 이를 통해 개발자는 코드 작성 시 타입 오류를 미리 발견할 수 있습니다. 또한, 타입스크립트는 객체 지향 프로그래밍을 지원하여 클래스와 인터페이스를 활용할 수 있습니다. 이러한 기능들은 대규모 프로젝트에서 코드의 가독성과 유지보수성을 높이는 데 큰 도움이 됩니다.

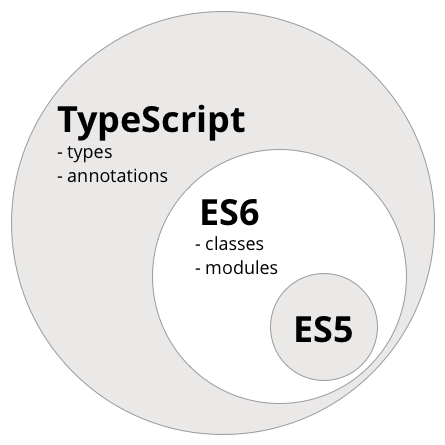
타입스크립트는 또한 ES6(ECMAScript 2015) 이상의 기능을 지원합니다. 이는 최신 자바스크립트 기능을 사용할 수 있게 해주며, 코드의 품질을 높이는 데 기여합니다. 타입스크립트는 트랜스파일(transpile) 과정을 통해 자바스크립트로 변환되므로, 기존 자바스크립트 코드와의 호환성도 유지됩니다.

3. 자바스크립트의 장점
자바스크립트는 그 자체로 매우 유연한 언어입니다. 동적 타입 언어이기 때문에, 개발자는 변수의 타입을 명시하지 않고도 코드를 작성할 수 있습니다. 이는 빠른 프로토타입 개발에 유리하며, 작은 프로젝트나 간단한 스크립트 작성 시 매우 유용합니다.

또한, 자바스크립트는 웹 브라우저에서 직접 실행되기 때문에, 별도의 컴파일 과정 없이 즉시 결과를 확인할 수 있습니다. 이는 개발자에게 빠른 피드백을 제공하여, 실험적인 코드를 작성하는 데 큰 장점이 됩니다.
4. 타입스크립트와 자바스크립트의 주요 차이점
타입스크립트와 자바스크립트의 가장 큰 차이점은 타입 시스템입니다. 타입스크립트는 정적 타입을 지원하여, 변수의 타입을 명시할 수 있습니다. 반면, 자바스크립트는 동적 타입으로, 변수의 타입이 런타임에 결정됩니다. 이로 인해 타입스크립트는 코드의 안정성을 높이고, 오류를 사전에 방지할 수 있습니다.
또한, 타입스크립트는 클래스와 인터페이스를 지원하여 객체 지향 프로그래밍을 보다 쉽게 구현할 수 있습니다. 자바스크립트는 ES6부터 클래스 문법을 도입했지만, 타입스크립트는 이를 더욱 발전시켜 다양한 기능을 제공합니다.

5. 어떤 언어를 선택해야 할까?
어떤 언어를 선택할지는 프로젝트의 규모와 성격에 따라 다릅니다. 작은 프로젝트나 간단한 웹 애플리케이션을 개발할 경우, 자바스크립트가 더 적합할 수 있습니다. 반면, 대규모 애플리케이션이나 팀 프로젝트에서는 타입스크립트가 더 나은 선택이 될 수 있습니다. 타입스크립트는 코드의 가독성과 유지보수성을 높여주기 때문에, 팀원 간의 협업이 중요한 경우에 유리합니다.
6. 결론 및 추천
타입스크립트와 자바스크립트는 각각의 장단점이 있으며, 상황에 따라 적절한 언어를 선택하는 것이 중요합니다. 대규모 시스템 개발을 고려하고 있다면 타입스크립트를 추천합니다. 반면, 간단한 스크립트나 프로토타입 개발에는 자바스크립트가 더 유용할 수 있습니다.
이제 여러분은 타입스크립트와 자바스크립트의 차이점과 각각의 장단점을 이해하셨을 것입니다. 어떤 언어를 선택할지는 여러분의 프로젝트에 따라 달라지니, 잘 고민해 보시기 바랍니다.